Atari 800 XL Assembler – Update
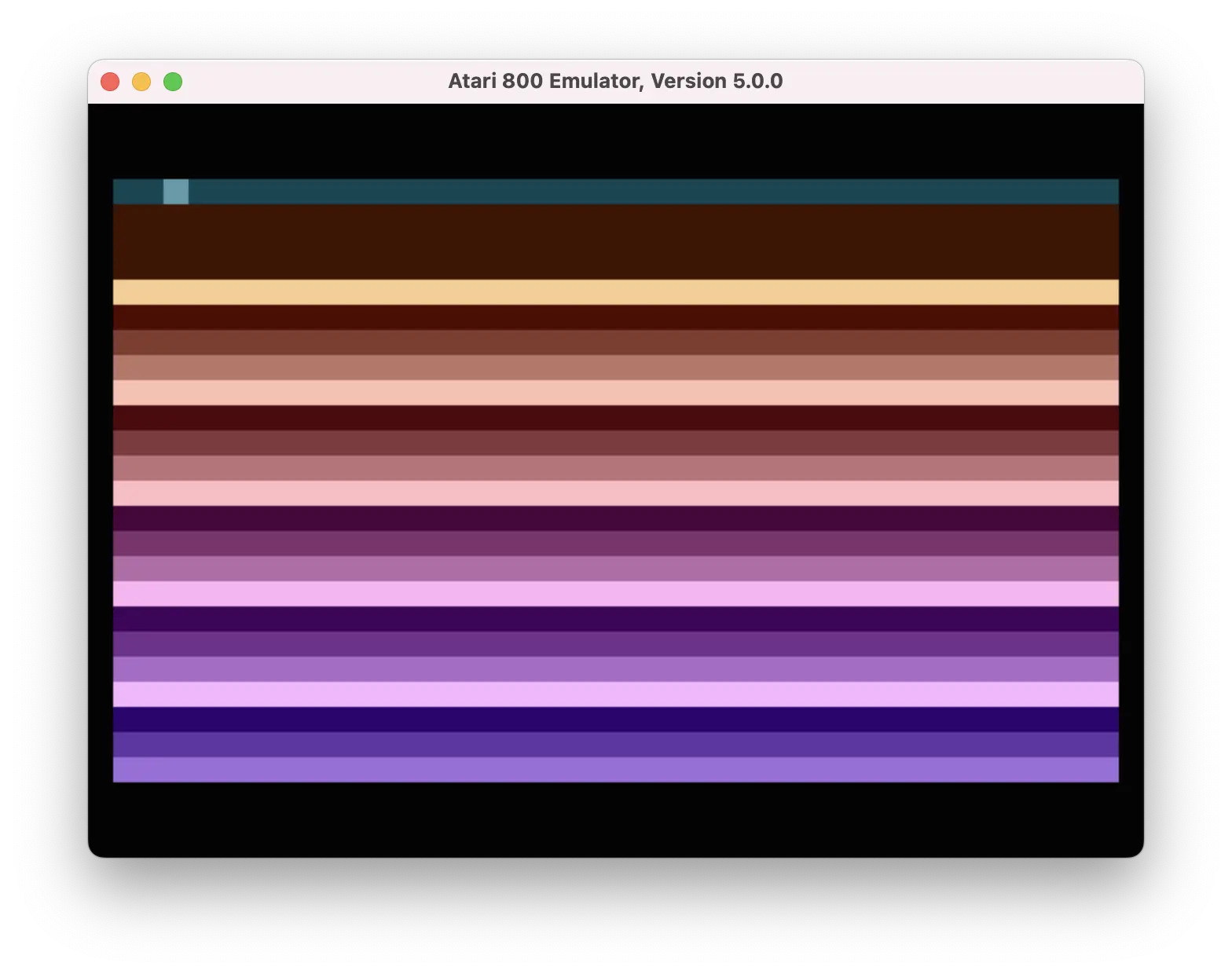
Added a new example to the repo called dli7 that creates a display list interrupt that manipulates the standard basic DL to display different background colors per textline. There is also a new python script in the repo to generate a Basic program that pokes the ML binary into memory and excutes it using USR(STARTADDRESS).
In the .asm file we ORG the binary to $4000 and in Basic we can excute it then using USR(16384).

This is the DLI asm
run start
org $4000
WSYNC = $d40a
VCOUNT = $d40b
COLPF2 = $d018
DL = $cc
start
lda $0230
sta DL
lda $0231
sta DL+1
lda #<dli
sta $0200
lda #>dli
sta $0201
ldy #3
lda (DL),y
eor #128
sta (DL),y
ldy #8
dlloop
lda (DL),y
eor #128
sta (DL),y
iny
cpy #29
bne dlloop
lda #192
sta $d40e
main
lda #$ff
sta $02fc
loop
ldx $02fc
cpx #$ff
bne exit
jmp loop
exit
rts
dli
pha
lda VCOUNT
sta WSYNC
sta COLPF2
pla
rtiNow you can assemble your code:
mads -l -t dli7.asm
And convert the .obx binary to basic program
python obx2bas.py --filename dli7.obx --start-addr 16384 --strip-header 12
This will generate a basic file dli.bas from the .obx
10 REM DLI7.BAS
20 FOR X=16384 TO 16457
30 READ D
40 POKE X, D
50 NEXT X
60 Z = USR(16384)
70 DATA 173,48,2,133,204,173,49,2
80 DATA 133,205,169,62,141,0,2,169
90 DATA 64,141,1,2,160,3,177,204
100 DATA 73,128,145,204,160,8,177,204
110 DATA 73,128,145,204,200,192,29,208
120 DATA 245,169,192,141,14,212,169,255
130 DATA 141,252,2,174,252,2,224,255
140 DATA 208,3,76,51,64,96,72,173
150 DATA 11,212,141,10,212,141,24,208
160 DATA 104,64Now you can run the basic program
atari800 -pal -xl -basic -xlxe_rom ${ATARI_PATH}/roms/ATARIXL.ROM -basic_rom ${ATARI_PATH}/roms/ATARIBAS.ROM dli7.bas
Atari 800 XL Assembler – Update Read More »